
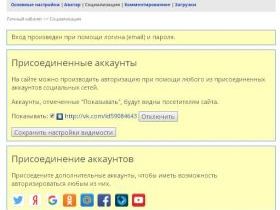
Эта версия устарела. Обновленный для MaxSite 102 плагин Profile2.
По замыслу плагин должен предоставлять базовый функционал: личный кабинет, профиль пользователя, лента событий.
Далее...
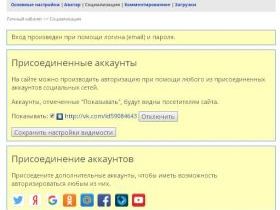
Эта версия устарела. Обновленный для MaxSite 102 плагин Profile2.
По замыслу плагин должен предоставлять базовый функционал: личный кабинет, профиль пользователя, лента событий.
Далее...
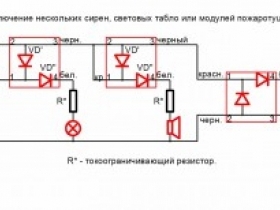
Это можно сказать типичные ошибки, которые можно увидеть часто. Ладно монтаж, но даже многие проекты больших объектов грешат ими. Некоторые ошибки актуальны при организации пожаротушения не только на базе С2000-АСПТ.
Далее...В MaxSite CMS загружать изображения можно как при помощи встроенного загрузчика MaxSite CMS, так и плагина-файлового менеджера. EXIF данные исходного файла загружаются в файл, создаваемый на сервере.
Если изображения загружать без изменений, то EXIF данные можно извлекать из файла изображения на сервере.
Если же происходит изменение изображения (ресайз, наложение водной метки) - EXIF теряются.
Как предотвратить потерю EXIF при изменении изображения?
Созданные, как описано в статье: Создание коллажа изображений, изображения можно использовать при помощи этого компонента.
Компонент выводит в шапке коллаж. Элементы коллажа появляются постепенно и по очереди, а также активны при наведении мыши.
Выборка картинок проводится случайно.
Ссылка с элемента-изображения может вести либо на большую картинку, либо на страницу картинки, создаваемую по заданному адресу плагином taggallery.
Логическое завершение серии компонентов: picture-links и header_collage.
Продолжим на примере создания компонента для MaxSite CMS изучать CSS. Сейчас попробуем вывести одни изображения поверх других с заданным позиционированием.
Оживим наложенные изображения при помощи изменения свойства z-index средствами java-script.


Идеальное техническое решение по противопожарной автоматике в разделе ЭОМ
Контроллер теплых полов Beok CCT-10 с AliExpress для зонального отопления
Можно ли использование адресных пожарных датчиков с блоком пожаротушения "С2000-АСПТ" по СП 484